원 모양 만들고 싶은데.. 외않되...★
하는 당신.
잘 찾아 오셨습니다.

원 모양 버튼을 만들기 전에 cornerRadius를 가볍게 알아봅시다!
button 속성에 접근할 때
"
내가만든버튼이름.layer.cornerRadius
"
로 접근하여 CGFloat값을 지정해주면 직사각형의 모서리를 둥글게 깎을 수 있습니다.
공식 문서의 설명을 보면 ...

layer의 배경에 사용하는 둥근 모서리를 그리는데 사용되는 반지름을 의미합니다.
CGFloat값을 크게 줄 수록 더 굴절률이 크게 깎입니다.

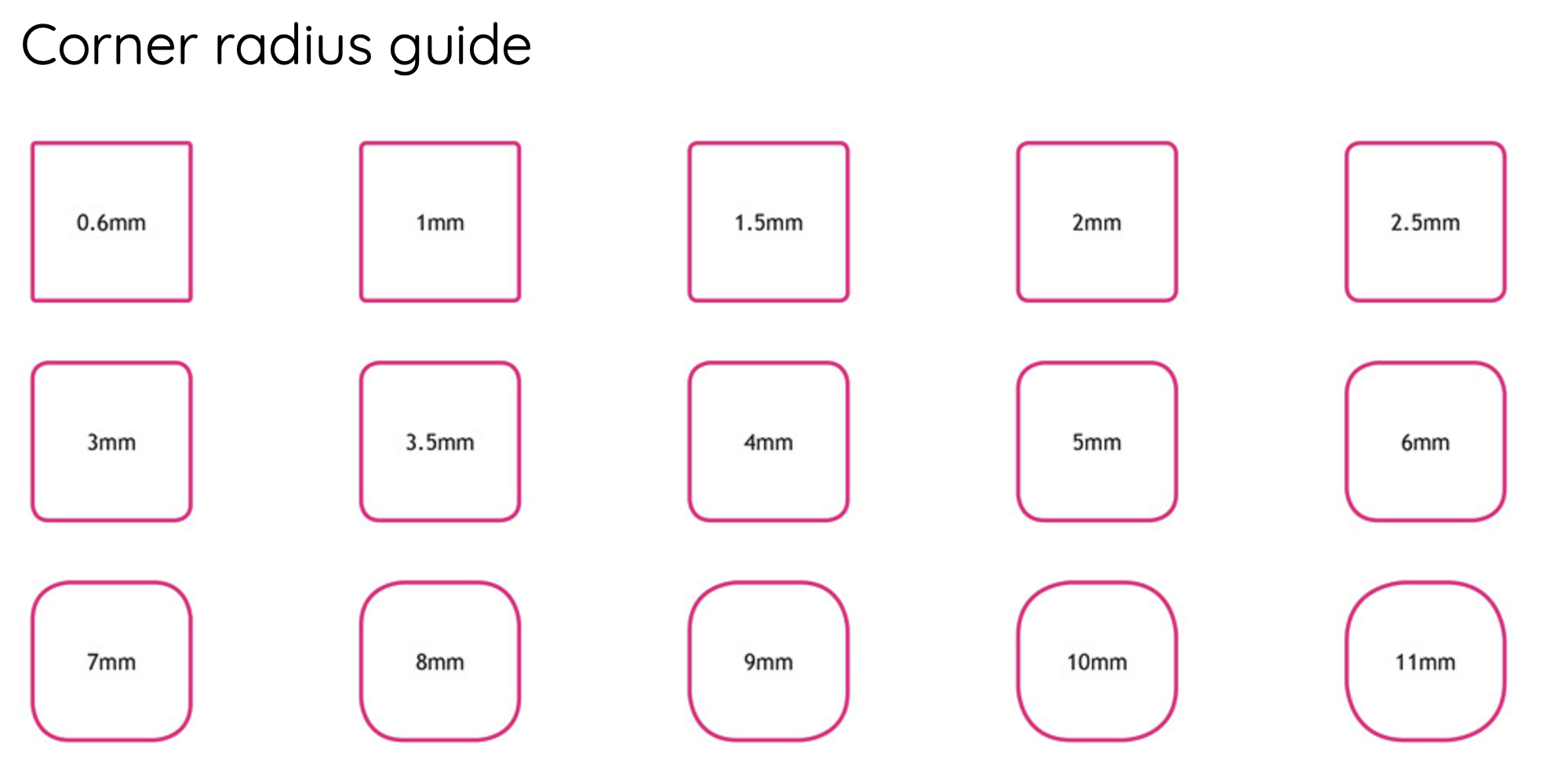
아래는 radius값에 따라 둥글어진 모서리 정도를 보여줍니다!
radius값을 주는 원리
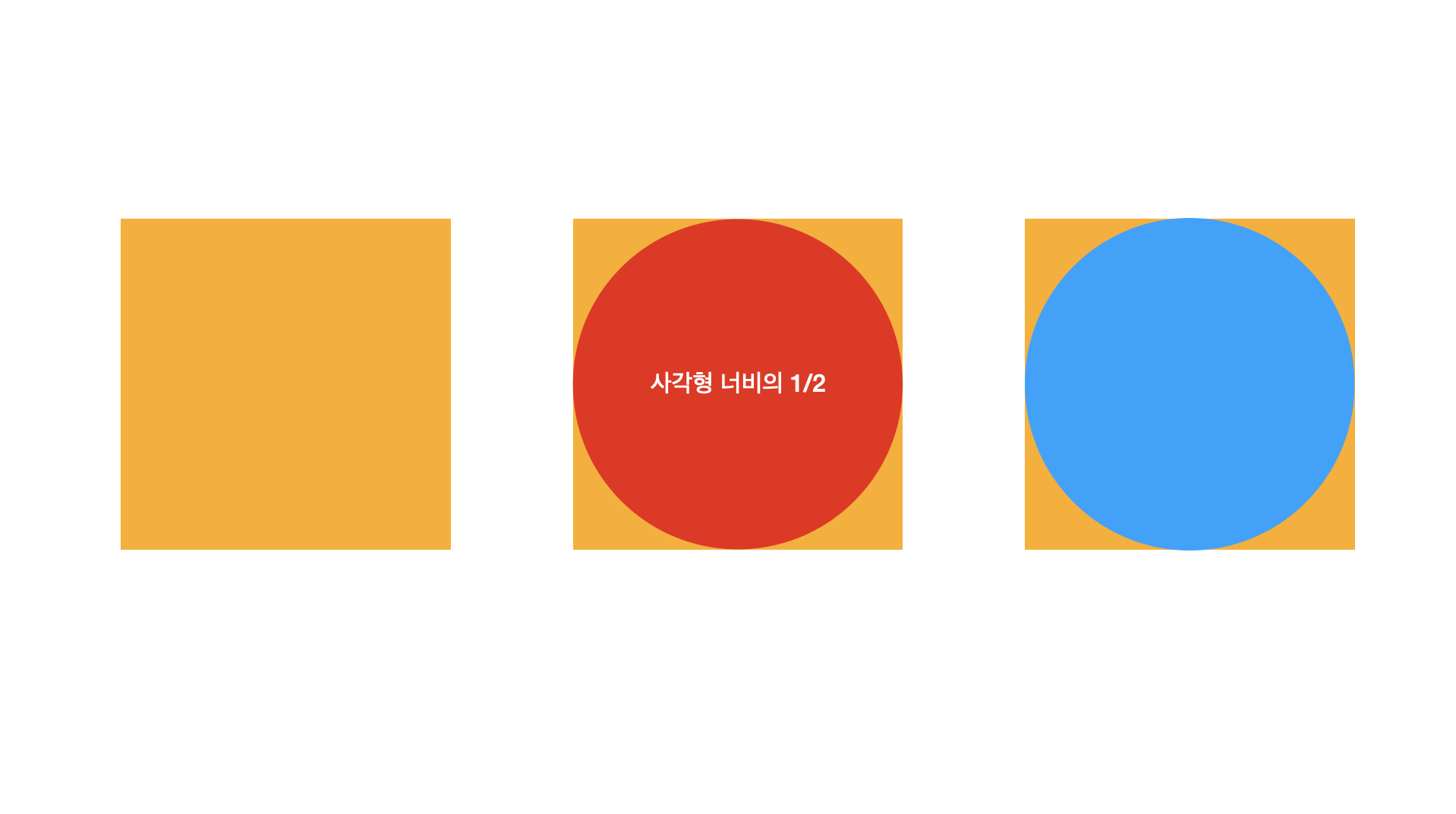
예를 들어 radius값을 8을 준다고 합시다.
그러면 아래 그림처럼 사각형의 모서리에 지름이 8인 원을 그리고
원 밖으로 튀어나온 만큼을 깎아준다고 생각하시면 됩니다.
그러면 3번째 그림처럼 모서리가 깎인 파란 사각형이 생기게 되겠죠?


(참고해서 원하는 정도의 둥글기로 사용하시면 될 것 같아요ㅎㅎ)
저는 보통 8정도로 설정합니다. (참고!)

그래서 본론으로 돌아와서
버튼을 원모양으로 만들려면???
webSiteButton.layer.cornerRadius = webSiteButton.layer.frame.size.width / 2다음과 같이 값을 주면 됩니다ㅎㅎ
버튼의 너비의 절반 (즉 반지름) 을 radius값으로 주면
아래 그림과 같이 빨간색 원 밖으로 튀어나온 부분만큼 깎일 것이고
그럼 파란색 원처럼 둥근 버튼이 완성 되겠죠?

⚠️ 주의! ⚠️
여기서 중요한 사전작업이 있습니다!
둥근 버튼을 만들려면 사각형이 1:1 비율인 정사각형 이어야 합니다.
그래야 모서리를 깎았을 때 우리가 원하는 '원' 이 만들어집니다.

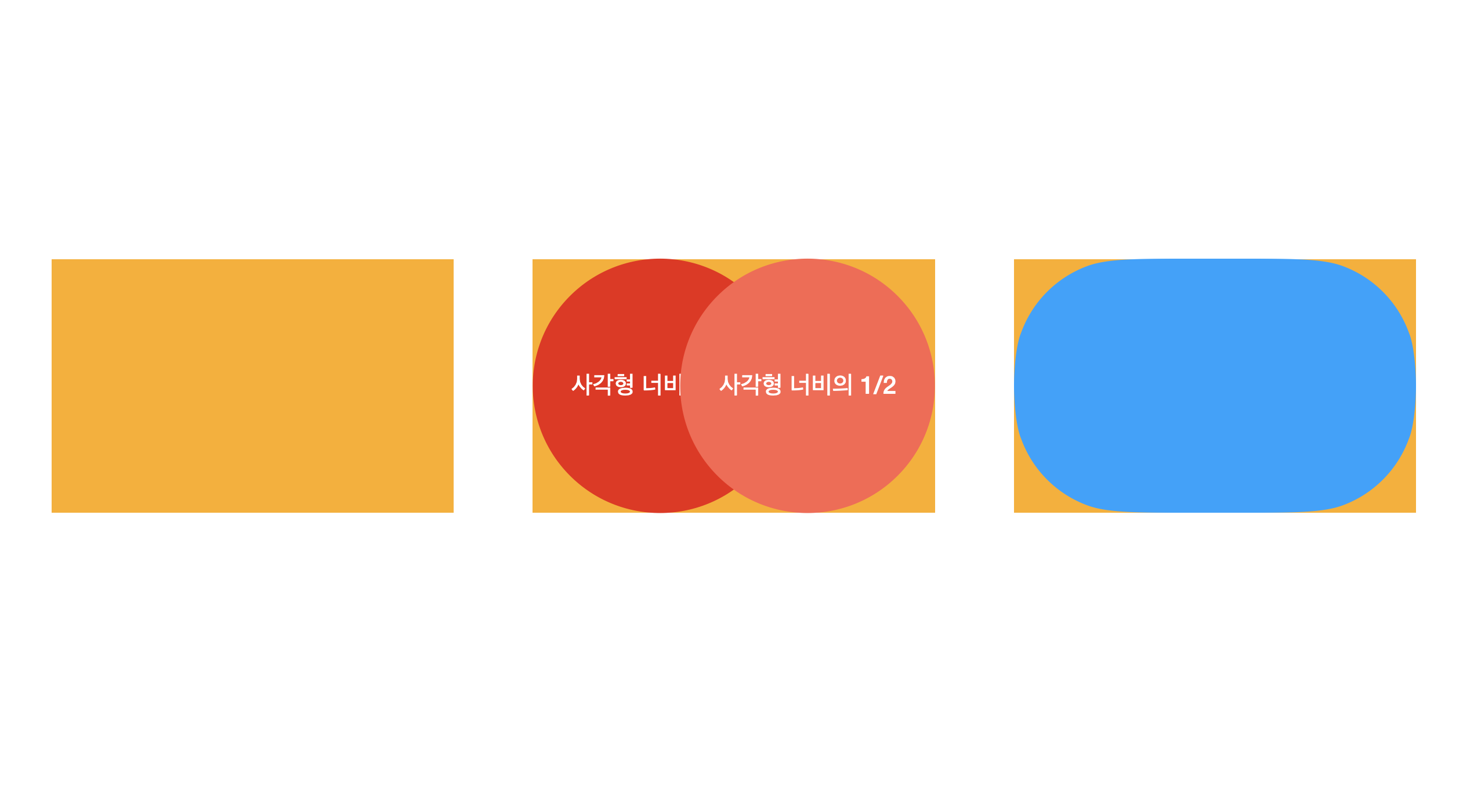
... 만약 직사각형에다가 값을 주면 어떻게 되냐구요?

이렇게 학교 운동장 모양이 됩니다...ㅎㅎ
(이 모양을 원하셨던 것이라면 다행, 아니라면 유감..😇이 되겠죠?)
시뮬레이터 실행 결과 사진
CGFloat(8)을 주었을 때와 원모양으로 만들어줬을 때 의 결과 이미지 입니다.


오늘도 별거 아니지만 길게 작성한 글 봐주셔서 감사합니다

맨날 방법은 아는데
결국 구글링해서 복붙하게 되서 정리하는겸 아예 외워버리고자 적어보았습니다ㅎㅎ
그럼 20000~~
틀린부분이 있거나, 더 좋은 방법이 있다면 댓글로 남겨주세요!
🌈댓글은 언제나 환영입니다🙏🏻
참고자료
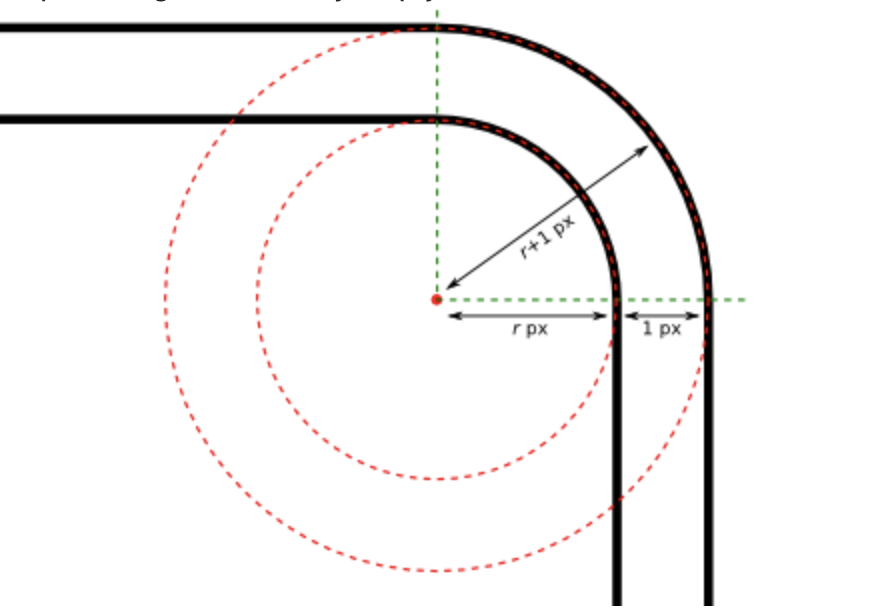
How to compute the radii (radiuses) of corners for concentric rounded rects
I have a roundrect button that I want to contain within another roundrect. The containing roundrect should always be 1px away from the button. If I make the radius on the container too small then ...
graphicdesign.stackexchange.com
https://developer.apple.com/documentation/quartzcore/calayer/1410818-cornerradius
Apple Developer Documentation
developer.apple.com
https://axiconlabels.com/corner-radius.html
Corner radius
Axicon have helped us get out of numerous sticky situations with understanding, speed and good humour! They’ve made the whole process of getting our labels printed easy and it’s nice to know we can outsource something like this to the experts. We can
axiconlabels.com
'Trouble Shooting' 카테고리의 다른 글
| [masksToBounds] view 위에 있는 레이블이 view의 너비에 맞게 잘리나요? 안잘리게 하고싶다면? - iOS (0) | 2021.10.23 |
|---|---|
| [clipsToBounds] view안에 있는 imageView를 둥글게 하고 싶을 때 둘다 radius값을 주어야할까?? (+일부 모서리만 둥글게 하기) - iOS (4) | 2021.10.19 |
| [AutoLayout] StackView에서 내가 원하는 컴포넌트를 크게 하고 싶을 때 - iOS (0) | 2021.10.13 |
| collectionView - cell의 imageView를 원으로 만드는데 찌그러짐 - iOS (0) | 2021.09.30 |
| tableView VS collectionView 언제 뭘 사용해야 할까? (0) | 2021.08.20 |